Magnit Total Talent Intelligence
In Summer 2022, I worked as a Product Designer at Magnit (previously PRO Unlimited) on the product team to optimize stakeholders’ search experience of an on-demand contingent talent searching tool – RatePoint.
Role
Product Designer
Team
Team Lead: Drew Wittig
Sr. Product Designers: Bill Cottrell, Chris Walker
Duration
3 weeks
Tools
Figma, Balsamiq, Sketch, Jira
Overview
In the span of 3 weeks, I was challenged to conduct a case study on RatePoint – a web app service that provides global compensation analysis and hiring information of contingent workers for potential employers. My task was to reskin the overall branding interface, simplify the complex user flow of pay rate search and redesign the data visualization of search results.
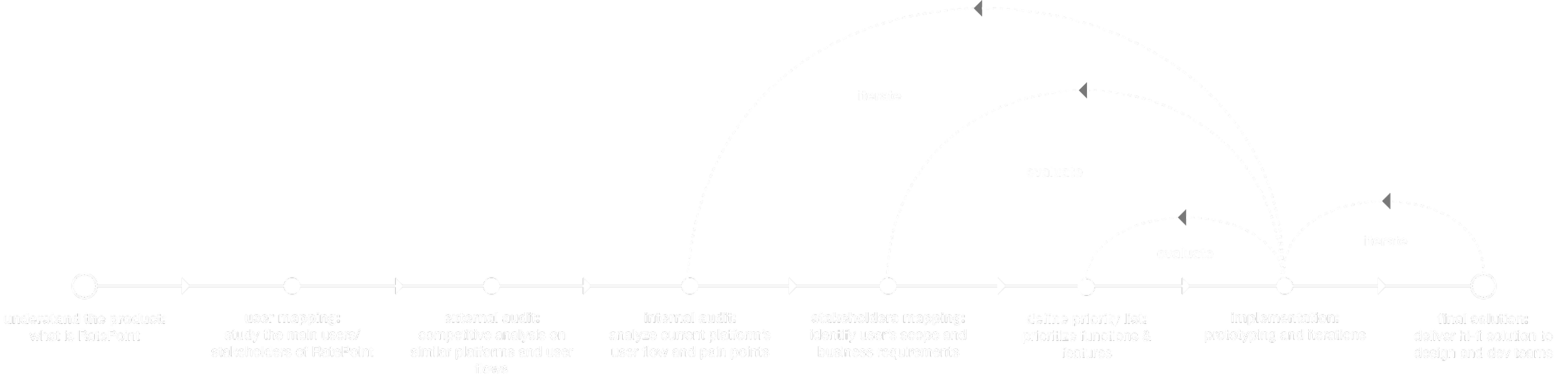
Process
Time, Stakeholders, Capacity of team, Business needs and constraints
Limitations
Solutions
Redesigned the original top menu bar to a collapsable left navigation to provide more flexibility for adding future items, as well as allow users to adjust browser width. Reworked the search result page by optimizing its confusing data visualization and reiterating data priority by rearranging its visual hierarchy. Rebuilt the filter system on the result page by creating consistent button icons and drop down menus.

COMPANY OVERVIEW
Magnit, previously PRO Unlimited, offers a wide range of services and specifically provides SaaS softwares to help client stakeholders manage contingent workers. One of its on-demand services is the Integrated Workforce Management Platform, which assists large global organizations, such as Netflix, Intuit, Twitter, and Toyota, to address the costs, risks, and quality issues associated with managing a non-employee workforce.
What Does Magnit Do?
UNDERSTANDING THE PRODUCT
RatePoint is a SaaS application that provides employers with compensation analysis and hiring intelligence for professional contingent positions globally. It offers instant access to the world's largest market rate data repository, in which historically there was a lack of market rate intelligence and had prevented organizations from fully optimizing the hiring decisions, resulting in unnecessary spending through paying higher market rates by role and location.
What Is RatePoint?
Identifying Primary Goals
Before constructing feasible user research frameworks, I focused on the big picture. Who is the primary user? What are their pain points? How could this app be improved from the existing platform? After my initial interview with stakeholders and product managers, I identified the two overarching needs: intuitive data visualization of market pay rate and optimizing the rate search process and archive.
STARTING OFF
EXTERNAL AUDIT I
Competitive Analysis
Constructing RatePoint’s position in the market, I ventured out and conducted an analysis of the pay rate platforms HR specialists often use. I evaluated popular features based on user feedback and identified missing functions that RatePoint could possibly utilize.
I found that only two out of the four main competitors offered access to tailored goals, such as foreign market rate and job description of specific titles. While Levels.fyi and glassdoor have modern UI and data visualization for users, the interpretation for the salary median rate is limited and unclear. Indeed is able to house multiple job titles and offer comparison among different companies, but fails to visualize numeral data and filter job levels. Linkedin only offers foreign market rate to limited countries, and also doesn’t include job description along with salary rate data.
EXTERNAL AUDIT II
UI Modernization
After having a deep dive on commonly used salary tool, I also took some time to play around with platforms with easy onboarding flow, simple navigation, and modern UI.
INTERNAL AUDIT
Product Inspection
Conducting a competitive analysis helped me to have a better grasp of features that are lacking on the popular market rate platforms. Moving forward, I mapped out the current info hierarchy of RatePoint, identifying features and UI elements that may be misleading and confusing to stakeholders. (Click for detailed info)
STAKEHOLDER MAPPING
Meet the User
To really get a feel for the target users, I created a persona based on compensation analysts so that I can jump into the users’ shoes and really uncover their needs and prioritized features.
DESIGN GOALS
Prioritization Plotting
Based on the data collected, I plotted a list of potential features. I narrowed down and focused on what is vital to the product's success. I also came up with a few future features we could build.
The overall user research speaks for the need for market-rate search and pay comparison. Diving right into the pain points, RatePoint links foreign pay rates, provides job descriptions and level divisions, as well as offers similar job suggestions.
Pain Point Allocation
Poorly formed user flow and interface can cause inefficient search experiences. I synthesized the research findings and pinpointed the key issues with market rate tools which provide me with a better picture of optimization for RatePoint.
“As RatePoint is a well-known market rate data platform with its global data, how might we give users a more structured search experience while maintaining flexibility for future development?”
PROTOTYPE I
Low-Fi Wireframes
Before embarking on preliminary testing and high-fidelity mockups, I brainstormed on potential UI designs, illustrating wireframes to get a feel for the tool and its core features.
PROTOTYPE II
Mid-Fi Iterations
With a clear user flow in mind, I went on to create a series of mid-fidelity mockups. I then sent out a Beta version to the Product Management team for stakeholders’ needs evaluation.
FEEDBACKS
Beta Testing
After sending out the beta version, I found out that a lot of the features were unused. Overestimating the Search tab, I could potentially narrow down the search result page to three main functions: Pay Rate, Compare Jobs, and Similar Jobs.
Although users did not utilize the search feature on the result page, I decided that it could still be useful for itemization. The tags from the recent search can be integrated with the home search page for an easier overview of the job titles users have recently looked up.
I also found out that the collapsible menu feature was widely used. People seemed to like the aspect and enjoyed the convenience of having a wider view when reviewing the search result data. In terms of the home search page, I plan to give the Recent Search overview more visual impact. Users also love scrolling through Pay Rate, Compare Jobs, and Similar Jobs on the search result screen. Perhaps, the scrolling feature heightens the motivation and anticipation for users to check out the info rather than placing Compare Jobs and Similar Jobs on the side bar.
DESIGN SOLUTIONS
Interaction & Visual Decisions
How do I make it intuitive for users to switch between Pay Rate, Compare Jobs, and Similar Jobs? I prototyped 3 different types of interactions and tested them with the users to find the easiest one.
Findings: In the testing, 80% of users found the 1st version labor-intensive and the 3rd version unclear.
Based on the results, I decided on the vertical scroll and iterated on the original wireframes. With these design decisions in place, I was ready to create the full prototype.
Moving forward, I prototyped 2 data visualizations for pay rate and tested them with the users to see which one has better legibility.
Findings: 4 of users preferred the 2nd version.
HI-FI INTERFACES
RatePoint 2.0
Due to the NDA, I cannot show the entire prototyping process. Here are some final screens for the search page and result page user flow.
CHALLENGE #1
Search Page Dashboard
To ensure the users have an intuitive experience in order to conduct a rate search, I wanted to establish a clean navigation that is simple and clear. Placing a “recent search” table allowed me to create a bridge between an overview of recent search data and itemized search result for users.
CHALLENGE #2
Visualizing Data
Crafting readable charts and data visuals are key goals of the project. The design aimed to organize complex data through the graphs and tabs sub-navigation. Utilizing comprehendible graphs, I accelerated the labor-intensive process of reading through pay rates.
CHALLENGE #3
Simplified Navigation
To create seamless navigation, I optimized the menu bar by making consistent icons and relocating from top to left to ensure more flexibility and customization for adding features in future development. The left nav is also collapsible to provide users option to adjust browser width.
UI COMPONENTS
Style Guide
The color palette utilizes bright but subtle tones - a perfect fit that echoes the taste of the targeted users. White and gray colors balance out the vibrant interface, contributing to a formal visual impact.
The main typeface for the app is Open Sans. I feel like the typeface is compatible with RatePoint’s emphasis on data visualization, creating versatile contrasts between uppercase and lowercase styles.
RETROSPECTIVE
From 0 to 100
Redesigning a B2B app as a junior designer is challenging but also super rewarding. I got the experience to compile research, experiment with various interactions, and craft high-fidelity interfaces. Through the process, I realized a great product needs to be buttressed by qualitative data, clear user flow, and lots of trial and error.
During my internship, not only I was supported by a great team and leadership, it was also my first time introduced to the cooperate working environment. Besides moving pixels on the most days, I had the opportunity to present my work and thought process to the VPs and share my internship experience at the monthly town hall. These precious learning opportunities have shaped me to be more confident in walking through my thought process as a designer.
Ask questions in the ideation process early on
Feedback I received prior to the mid-fi prototype helped me immensely with identifying tangible goals. The user stories and research certainly contributed to a smoother design journey.
Design is fun
I love discussing with my team about buttons and scrolling interactions. As a critical thinker, it is super cool to witness the steps it takes from conception to completion.